Розпочати навчання
Заповніть форму, щоб отримати детальну інформацію
Записатися на навчання
Заповніть форму, щоб отримати детальну інформацію
Записатися на тест
Заповніть форму, щоб отримати детальну інформацію
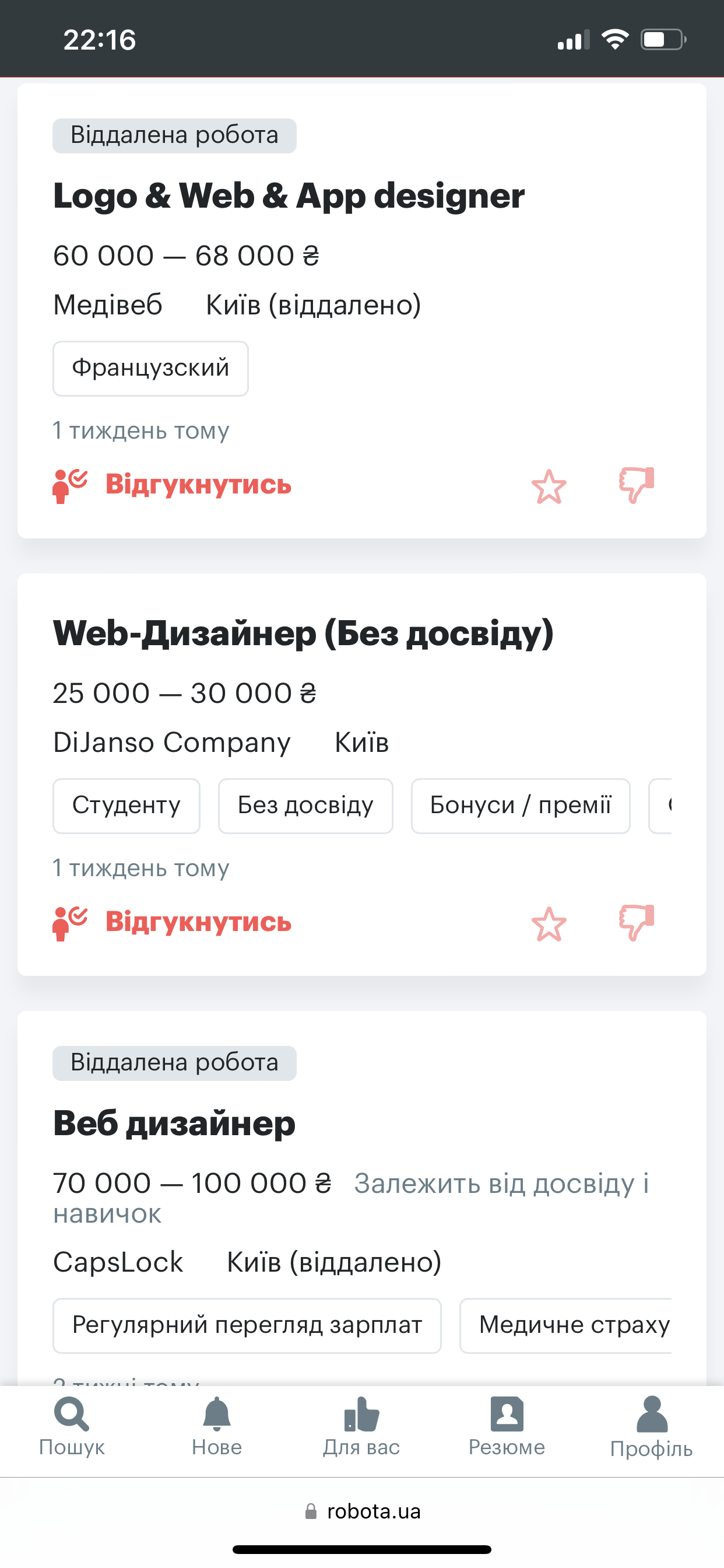
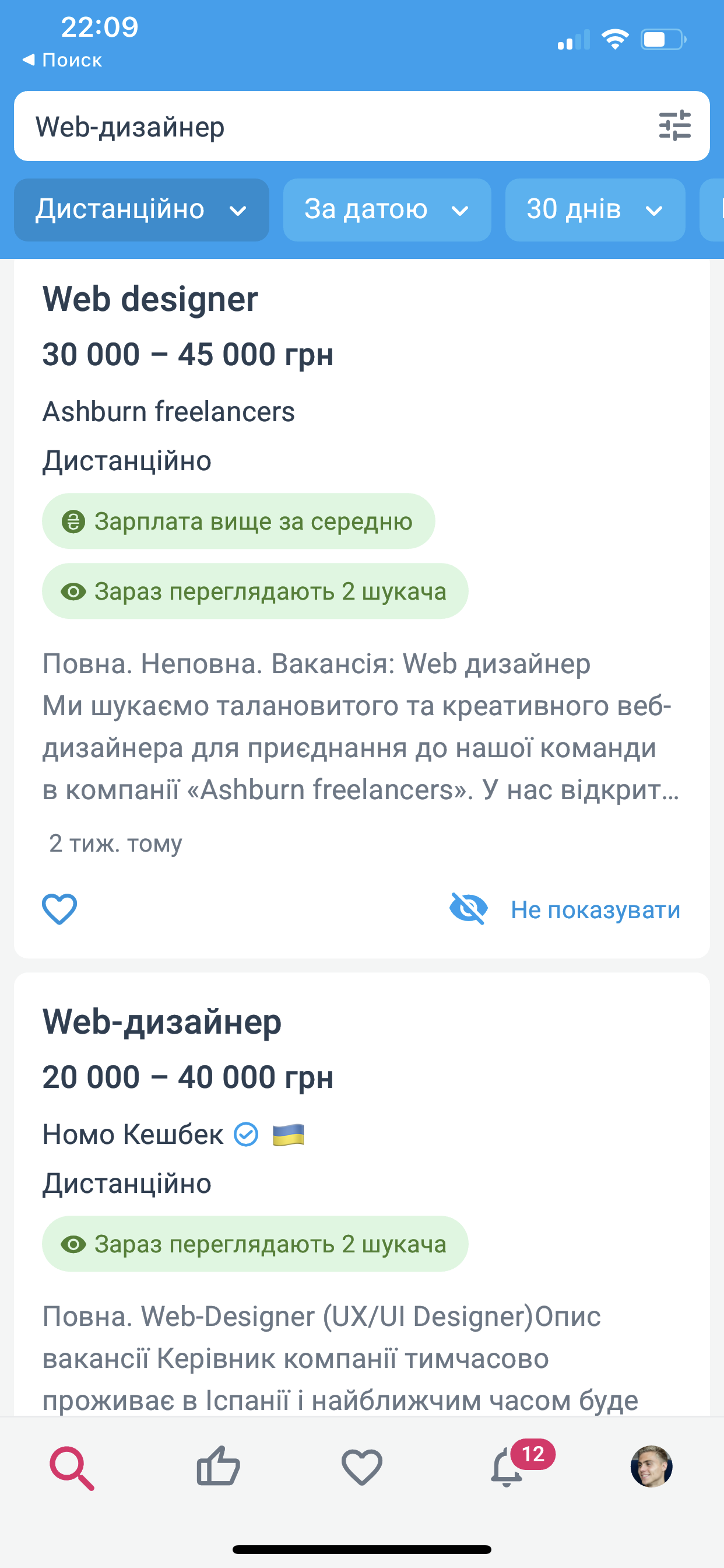
Почніть заробляти віддалено від $1 500 на місяць, опанувавши навичку створення дизайну сайтів
Web-designer
Web-designer

Junior
Освітня програма із засвоєння професії з гарантією результату, навчання онлайн і наживо
30
потік, на який ведеться набір
5
місць, уточнюйте кількість вільних
Про професію
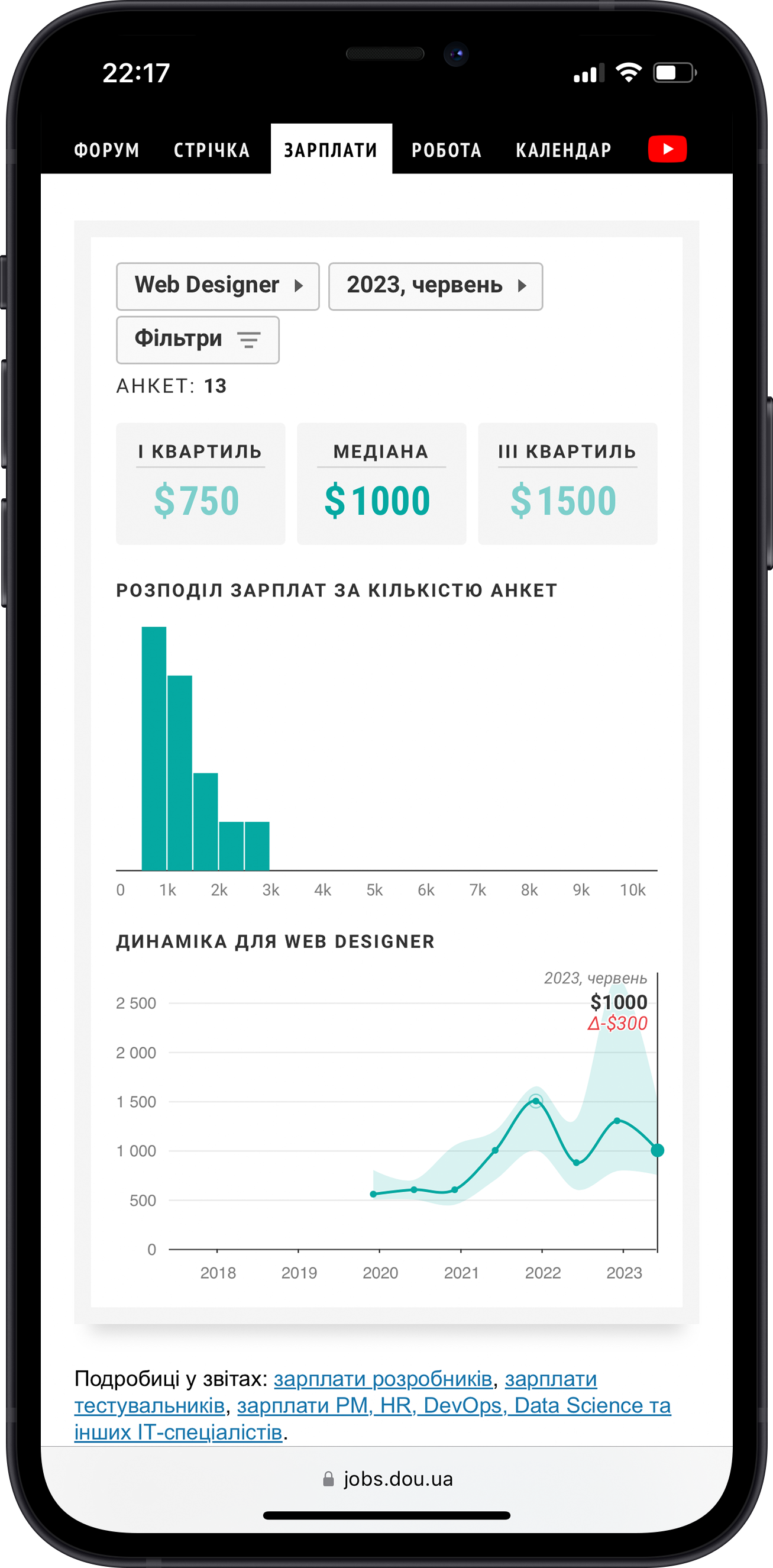
Прибуток Junior Web-дизайнера може доходити до $1 500 на місяць (work.ua, DOU та інші)



У 2024 існує близько 2 млрд веб-сайтів та лише в Україні за останній рік їх було зареєстровано близько 550к.
Web-designer — це саме та людина, яка робить дизайн веб-сайтів, які ви бачите кожного дня.
Неможливо створити сайт без web-дизайну, будь-яка компанія хоче виділятись, бути особливою на ринку, щоб їх впізнавали за 1 секунду, саме web-дизайнер, створює унікальність, впізнаваність та перетворює це у дизайн сайтів, які ви бачите кожного дня
Web-designer — це саме та людина, яка робить дизайн веб-сайтів, які ви бачите кожного дня.
Неможливо створити сайт без web-дизайну, будь-яка компанія хоче виділятись, бути особливою на ринку, щоб їх впізнавали за 1 секунду, саме web-дизайнер, створює унікальність, впізнаваність та перетворює це у дизайн сайтів, які ви бачите кожного дня

натисніть
Про навчання
Ви комплексно засвоїте навичку створення дизайну сайтів та лендінгів, підкріплену грошима, заробленими вже під час навчання. Ви отримаєте повну методику, готові мануали, покроковий шлях розвитку Web-дизайнера до $1 500 на місяць та затребувану високооплачувану професію.
11
тижнів, 7 модулів,
24 заняття
24 заняття
1$
6
викладачів і куратори, закріплені за кожним студентом
спочатку ви навчитесь на тестовому проєкті
10
Hard+Soft скілів, отриманих під час навчання
$100 вже під час навчання
потім — реальний замовник. Тут навичку створення Web-дизайну ви вже підкріпите першим прибутком. Ми знаємо, як вам це зробити, тому підкріплюємо це гарантією, якщо ви не заробите 100$ під час навчання, ми повертаємо 100% коштів
$1 500+
далі — вже готові для вас 5 траєкторій досягнення цілей після випуску
Практика в сервісах:
Figma
Behance
Dribble
Instagram
Linkedin
Методологія
Платформа
Ми перші, хто не лише усвідомили важливість застосування soft-skills в освіті, але й успішно це впровадили у свої освітні програми.
Кожна освітня програма в рамках Atom побудована на інтеграції hard-skills і soft-skills, що дозволяє досягати феноменальних результатів уже під час навчання.
Кожна освітня програма в рамках Atom побудована на інтеграції hard-skills і soft-skills, що дозволяє досягати феноменальних результатів уже під час навчання.
• до будь-якого заняття та усіх матеріалів програми 24/7
• до здачі домашніх завдань
• до підтримки та кураторів
• до рейтингу найкращих учасників та місця серед них
• до здачі домашніх завдань
• до підтримки та кураторів
• до рейтингу найкращих учасників та місця серед них

Доступ в 1 клік:

Програма навчання
модулів, 24 заняття
модулів, 23 заняття
7
Основи Web-дизайну. Введення в професію
1
Розкрити
2 заняття
Заняття 1. Вступне заняття
Про заняття: Розкажемо про правила на навчанні, методологію Soft +Hard+Mindfulness. Поставимо цілі та дізнаємося, як прийти до результату
55 хв.
Тривалість:
- Познайомились з програмою, командою, платформою та правилами навчання
- Розібрались з методологією навчання в Atom (Soft+Hard+Mindfulness)
- Зрозуміли як прийти до результату на кожному етапі навчання та після нього
- Сформована ціль, точка А, точка Б та артефакт
Результат заняття:
Спікер:
Сергій Хорунжий
Про заняття: У цьому занятті ми дізнаємося що таке веб дизайн та які задачі виконуються за його допомогою.Це допоможе вам в опануванні професію Web-designer та подальшій роботі у сфері
Заняття 2. Основи веб-дизайну
28 хв.
Тривалість:
Спікер:
Володимир Гродзіцький
Результат заняття:
- Дізналися що таке вебдизайн та які задачі він вирішує, як саме формувався вебдизайн, що таке Web 1.0, Web 2.0, Web 3.0
- Зрозуміли хто такий Junior Web-designer, якими Hard та Soft skills має володіти для першого заробітку
- Розібрали як відбувається процес створення вебдизайну та з якими фахівцями вебдизайнер працює в команді
- Дізналися скільки в середньому заробляє Junior Web-designer та яка градація зростання Junior Web-designer, до яких результатів може прийти
- Познайомилися з основними інструментами для роботи
Figma для вебдизайнера
2
Розкрити
3 заняття + Mindfulness
Заняття 3. Введення у Figma
Про заняття: У цьому занятті ми познайомимося із основними інструментами та функціями Figma.
170 хв.
Тривалість:
Спікер:
Іван Вергун
Результат заняття:
- Завантажили та зареєструвались у програмі Figma, оглянули інтерфейс інструменту
- Попрацювали з іконками, фігурами та ілюстраціями.Зрозуміли як працювати з медіа контентом у Figma
- Дізналися які бувають види ефектів у Figma. Навчимося створювати та використовувати різні типи кольорів у Figma
- Розглянули як працювати зі шрифтами у Figma
Заняття 5. Розширені можливості Figma
138 хв.
Тривалість:
Спікер:
Заняття 4. Структури та автоматизація у Figma
Іван Вергун
Про заняття: У цьому занятті ми продовжимо знайомство з одним із найпопулярніших інструментів для роботи вебдизайнера Figma.
Результат заняття:
- Дізналися про різні властивості груп та їхнє використання.
- Зрозуміли що таке Auto layout і як з ним працювати у Figma
- Розібрали компоненти та варіативні компоненти у Figma
- Навчилися працювати з порядком та шарами для організації та управління дизайнами
138 хв.
Про заняття: У цьому занятті розглянемо які розширені можливості має інструмент Figma
Тривалість:
Спікер:
Результат заняття:
Іван Вергун
- Дізналися що таке Figma Community.
- Зрозуміли які бувають стилі у Figma.
- Розібрали як користуватися бібліотекам у Figma
- Навчилися як імпортувати та експортувати об’єкти у Figma.
- Познайомилися з корисними плагінами Figma
Візуальна мова web-design
3
6 занять + Mindfulness
Розкрити
Заняття 6. Візуальна логіка
Про заняття: У цьому занятті ми дізнаємося чому важливо розбиратися у візуальній логіці і як вона допомагає у розробці зрозумілого і привабливого інтерфейсу
31 хв.
Тривалість:
Спікер:
Володимир Гродзіцький
Результат заняття:
- Дізналися з чого складаються основи візуальної логіки
- Зрозуміли як відбуваєтсья групування об’єктів
- Розібрали що таке Декомпозиція
- Дізналися які бувають дизайн система та як їх аналізувати
- Познайомилися з основами ієрархії у вебдизайні
Додаткові матеріали:
- Приклади UI Kit
- Сервіси пошуку сайтів для аналізу дизайн-систем
Заняття 7. Композиція
Про заняття: У цьому занятті ми розберемо: Що таке композиція та які її елементи. Основні види композиції. Які бувають принципи створення композиції. Прийоми роботи з композицією. Що таке домінанта в композиції. Як працює оптичний баланс та які є способи оптичного вирівнювання
52 хв.
Тривалість:
Спікер:
Володимир Гродзіцький
Результат заняття:
- Дізналися шо таке композиція та які її елементи.Основні види композиції.
- Зрозуміли які бувають принципи створення композиції
- Познайомилися з прийомами для роботи з композицією
- Дізналися що таке домінанта в композиції
- Розібрали як працює оптичний баланс та які є способи оптичного вирівнювання
Додаткові матеріали:
Сервіси для пошуку сайтів для аналізу композицій
Заняття 8. Сітки та направляючі у вебдизайні
Про заняття: У цьому занятті ми дізнаємося як направляючі та сітки допомагають впорядкувати контент в макеті і побудувати гармонійну композицію
87 хв.
Тривалість:
Спікер:
Володимир Гродзіцький
Результат заняття:
- Дізналися що таке сітки та направляючі
- Познайомилися 6 основних типів сіток
- Розібрали приклади використання сіток та направляючих
- Попрацювали з сітками та направляючим на практиці
Додаткові матеріали:
- Методичка по сіткам
- Фотостоки для пошуку зображень
Заняття 9. Типографіка
Про заняття: У цьому занятті ми дізнаємося чому типографіка є невід'ємною частиною будь-якого веб-проекту та чому важливо вміти працювати з нею
94 хв.
Тривалість:
Спікер:
Володимир Гродзіцький
Результат заняття:
- Дізналися про словник термінів по типографіці
- Познайомилися з основами типографіки у вебдизайні
- Розібрали особливості швейцарського стилю
- Попрацювали з типографікою на практиці
Заняття 10. Основи кольору у вебі
Про заняття: У цьому занятті ми дізнаємося чому важливо вміти працювати з кольором, як за допомогою нього передавати емоції та атмосферу
23 хв.
Тривалість:
Спікер:
Володимир Гродзіцький
Результат заняття:
- Дізналися про психологію кольору у вебі.
- Познайомилися з властивостями кольору.Про колірне коло, системи та схеми.
- Розібрали як складати палітру кольорів
Додаткові матеріали:
Колірні палітри, градієнти та паттерни
Заняття 11. Надивленість
Про заняття: У цьому занятті ми дізнаємося чому важливо тренувати надивленість і як вона допомагає у роботі вебдизайнера
30 хв.
Тривалість:
Спікер:
Володимир Гродзіцький
Результат заняття:
- Дізналися Що таке надивленість
- Розібрали як створювати moodboard для проєкту
- Розібрали як тренувати надивленість
Додаткові матеріали:
Підбірка ресурсів для тренування надивленості
Створення дизайну сайту
4
6 занять + Mindfulness
Розкрити
Заняття 15. Розробка дизайну лендінгу частина 3
Про заняття: У цьому занятті ми продовжуємо навчатися процесам створення веб-продуктів, а саме почнемо розробку свого першого лендінгу
- Дізналися про структуру лендінгу та з яких елементів складається інтерфейс
- Розібрали які є типи сторінок
- Навчилися як правильно проводити брифінг клієнта та конкурентний аналіз
- Познайомилися з технологічним процессом
- Створили свій перший корпоративний сайт для тестового клієнту
Результат заняття:
100 хв.
Тривалість:
Спікер:
Володимир Гродзіцький
Заняття 14. Розробка дизайну лендінгу частина 2
Про заняття: У цьому занятті ми продовжуємо навчатися процесам створення веб-продуктів, а саме почнемо розробку свого першого лендінгу.
114 хв.
Тривалість:
Спікер:
Володимир Гродзіцький
Результат заняття:
- Дізналися про структуру лендінгу та з яких елементів складається інтерфейс
- Розібрали які є типи сторінок
- Навчилися як правильно проводити брифінг клієнта та конкурентний аналіз
- Познайомилися з технологічним процессом
Додаткові матеріали:
- Шаблон готового брифу
- Шаблон готової таблиці для конкурентного аналізу
Заняття 12. Пошук тестового клієнта
6 хв.
Тривалість:
Спікер:
Володимир Гродзіцький
Заняття 13. Розробка дизайну лендінгу
Заняття 16. Оформлення портфоліо на Behance
Про заняття: У цьому занятті ми дізнаємося як створити аккаунт на Behance.Навчимося створювати портфоліо та дізнаємося про правила, лайфхаки при оформлені його.
40 хв.
Тривалість:
Спікер:
Володимир Гродзіцький
Результат заняття:
- Дізналися як створити аккаунт на Behance.
- Навчилися створювати портфоліо та правила, лайфхаки при оформлені.
- Створили власне портфоліо з 2 кейсів
Про заняття: У цьому занятті почнемо розглядати процеси створення веб-продуктів
Результат заняття:
- Дізналися про дослідження у вебдизайні
- Розібрали логіку інтерфейсу
- Навчилися як правильно користуватися розповіддю у дизайні/
- Познайомилися з основними принципами навігації по сайту
Додаткові матеріали:
Результат заняття:
Підбірка ресурсів для тренування надивленості
- Розглянули 4 оптимальні варіанти для пошуку тествого клієнту
- За допомогою 4 варіантів знайшли тестового клієнта
38 хв.
Про заняття: В цьому відео дізнаємося та детально розглянемо 4 оптимальних варіанти для пошуку тествого клієнту
Тривалість:
Спікер:
Володимир Гродзіцький
Ведення клієнта
5
1 заняття
Розкрити
Заняття 17. Супроводження клієнта, комунікація в команді
40 хв.
Тривалість:
HARD
Як бути спеціалістом, якого цінують в команді. Навчитеся вести клієнта на фрилансі. Навчитеся комунікації в команді для комфортної та ефективної роботи.
Спікер:
Володимир Гродзіцький
Систематизація роботи, тайм-менеджмент.
SOFT
Результат заняття:
- Дізнались як бути спеціалістом, якого цінують в команді та на ринку
- Навчились обирати команду, в якій буде комфортно
- Навчилися вести клієнта на фрілансі
- Навчилися комунікації в команді для комфотрох та ефективної роботи
- Навчились завершати співпрацю з клієнтом так, щоб він рекомендував вас знайомим та повертався сам
Стратегія масштабування до $1 500
6
3 заняття + Mindfulness
Розкрити
Заняття 19. Пошук вакансій та працевлаштування
Про заняття: Оформите профілі на сайтах пошуку вакансій, напишите писати супровідні листи, відгукнетесь на вакансії,занятті ви навчитеся складати резюме, супровідний лист та дізнаєтеся про правила успішної співбесіди
60 хв.
Тривалість:
Спікер:
Володимир Гродзіцький
Результат заняття:
- Знайшли понад десять цікавих вакансій
- Сформували резюме та супровідний лист
- Відгукнулися на вакансії та підготувалися до співбесіди
Заняття 18. Упаковка себе, як спеціаліста
HARD
Упаковка профілю на Behance та Dribble. Упаковка особистих соц. мереж та створення резюме
Впевненість та віра у себе.
SOFT
40 хв.
Тривалість:
Спікер:
Володимир Гродзіцький
Результат заняття:
- Дізнались про шляхи пошуку клієнта
- Оформили портфоліо
- Упакували особисті соц. мережі
- Створили резюме
- Обрали для себе способи пошуку клієнтів та отримали перших клієнтів на $100
Додаткові матеріали:
- Приклади резюме
- Приклади добре оформлених портфоліо
Практика в сервісах:
Figma
Behance
Dribble
Behance
Dribble
Instagram
Linkedin
Заняття 20. Фриланс. Лідогенерація
HARD
Навчитесь генерувати собі запити на ваші послуги
Позитивне ставлення до відмов та помилок
SOFT
31 хв.
Тривалість:
Спікер:
Володимир Гродзіцький
Результат заняття:
- Навчитись складати список потенційних клієнтів на ваші послуги
- Розказали знайомим про свою нову професію
- Заповнили профілі на біржах фрілансу
- Отримали перші відповіді/запити на співпрацю
Додаткові матеріали:
- Добірка чатів
- Приклади холодних повідомлень
HARD
Підготуєте скрипт продажу своїх послуг, навчитеся вести перемовини листуванні та відео-зустрічі.
Навчитеся емпатії та комунікабельності, щоб правильно розуміти емоції, проблемі та запити інших людей.
SOFT
Заняття 21. Фріланс. Продаж своїх послуг
Результат заняття:
- Дізнались які ж етапи продажу послуг Web-дизайну та підготували скрити продажів своїх послуг
- Вмієте брифувати та дебрифувати клієнта
- Домовились з клієнтом про співпрацю та заробили перші $100 на дизайні
Додаткові матеріали:
- Шаблон договору для співпраці
- Інструкція "Як відкрити ФОП"
40 хв.
Тривалість:
Спікер:
Володимир Гродзіцький
Стратегія масштабування Web-designer
7
1 заняття
Розкрити
Заняття 22. Як заробляти від $1 500 вже через 6 місяців
HARD
Оберете шлях розвитку Web-дизайнера до результату $1 500. Зрозумієте, як створити свою студію, розвивати та масштабувати її. Отримаєте стратегію постійного потоку клієнтів та розвитку якостей Web-designer. Дізнаєтеся як знайти роботу в ТОПових компаніях України та світу
Рефлексія та відпочинок. Підсумуємо, чому навчилися та проведемо рефлексію пройденого шляху. Дізнаємося правила ефективного відпочинку та заплануємо його.
SOFT
Результат заняття:
- Дізнались які є стратегії розвитку Web-дизайнера та обрали свою
- Отримали алгоритм дій, який дозволить масштабувати свій дохід після навчання
- Отримаєте інструкцію як отримати постій потік клієнтів на послуги Web-дизайнера
30 хв.
Тривалість:
Спікер:
Володимир Гродзіцький
Додатковий
+
2 заняття
Розкрити
ШІ у вебдизайні
40 хв.
Тривалість:
Спікер:
Володимир Гродзіцький
Результат заняття:
- Зрозуміли що таке промти
- Дізналися про універсальне правило для створення промтів
- Розібрали популярні сервіси на основі ШІ для вебдизайнерів
Про заняття: У занятті ви дізнаєтеся як штучний інтелект допомагає в роботі вебдизайнера та оглянемо декілька сервісів
Процес створення корпоративного сайту
- Дізналися про структуру корпоративного сайту та з яких елементів складається інтерфейс
- Розібрали які є типи сторінок корпоративного сайту
- Створили свій перший корпоративний сайт для тестового клієнту
Про заняття: У цьому занятті ми продовжуємо навчатися процесам створення веб-продуктів, а саме почнемо розробку свого першого корпоративного сайту
Результат заняття:
30 хв.
Тривалість:
Спікер:
Володимир Гродзіцький
Викладачі та команда
Анастасія Ромащенко
Сергій Хорунжий
Засновник і CEO освітньої компанії Atom, підприємець, інвестор 140 IPO зокрема Zoom, Pinterest
Фрілансер, UX/UI та веб-дизайнер з досвідом 3+ роки, куратор
Олександр Стручаєв
Методолог, психолог. 100 000+ випускників його програм. Клієнти: Mindwalley, EasyPay, АльфаБанк
Вова Гродзіцький
Володимир Гродзіцький
За 6 років зробив 150+ дизайнів з чеком від $300 до $25 000. Засновник студії з розробки сайтів
Пухкенко Дарʼя
Іван Вергун
Експерт сфери візуальних комунікацій з досвідом 5+ років, засновник студії
Куратор
освітньої програми
Web-designer
освітньої програми
Web-designer
Анастасія Ромащенко
- Професійний досвід в веб-дизайні та розробці сайтів 3 роки
- Ex Web Designer у компанії Shark Software
- Куратор освітньої програми Junior Web Designer
- Досвід роботі та ведення клієнта на фрілансі 3+ роки
Сергій Хорунжий
- Ex-owner трафік-студії Jet Sky з рекламним обігом 0,6$ млн/рік (з 2014 по 2021 роки), розробляли рекламу для більш ніж 150 брендів
- Інвестор: 140 IPO, серед яких Zoom, Pinterest, Farfetch та 3 венчурні інвестиції, учасник клубу венчурніх інвесторів iClub
- Засновник благодійно-інвестиційного фонду Family Office Fund (за перші 6 місяців війни фонд виділив на ЗСУ 10 млн грн)
- 2019-го року створив з партнером онлайн-університет Atom. Проєкт пропонує трансформаційні програми навчання із засвоєння сучасних професій, затребуваних на ринку, що дозволяють заробляти і дають можливість самореалізуватися незалежно від віку і досвіду
інстаграм
Олександр Стручаєв
- Магістр психології, методолог.
- Більше 10 років створює освітні продукти, пише есе і книги з психології
- Створив більше 70 освітніх програм обсягом більше 100 000 клієнтів
- Серед клієнтів у консалтингу: АльфаБанк, EasyPay, Upgrade, Бізнес Конструктор тощо
- Ультрамарафонець. Відвідав 37 країн. Улюблені місця – Непал, Вільнюс, Балі
інстаграм
Володимир Гродзіцький
- Професійний досвід в вебдизайні та розробці сайтів 6 років
- Виріс від чеків $300 до $25 000+ за сайт
- Заснував свою студію з розробки сайтів Angle 3010 а також займаю посаду Partner & Head of web в агенції Quadrate 28
- Здобув 2 міжнародні нагороди в номінації Awwwards та одну Web Guru Awards
- Починав свій шлях з розробки лендінгів для товарного бізнесу з часом зрозумів, що душа лежить саме до веб-дизайну.
- Навчальні матеріали на початку шукав в інтернеті, потім після курсу від студії Vintage зрозумів, що мені потрібний сильний наставник та багато практики, забивши в гугл топ студій з розробки сайтів в Україні надіслав 100+ листів вручну у всі студії зі списку, за 3 тижні отримав 5 офферів та почав свій професійний шлях.
- За 6 років розробив понад 150 сайтів в абсолютно різних нішах, одного разу навіть одночасно робив сайт для церковних ряс та стриптиз-клубу.
Іван Вергун
- Експерт сфери візуальних комунікацій з досвідом 5+ років.
- Засновник студії з розробки презентацій та сайтів.
- Власник авторської програми з розробки презентацій, Лектор, Ментор.
Пухкенко Дарʼя
- У сфері дизайну з 2021 року
- Працювала із клієнтами з 5+ країн світу
- Навчає учнів роботі з Webflow з 2023 року
- За останній рік роботи вийшла на дохід з 200$ до 1500$
Результати навчання
Вмієте робити структуру та архітектуру сайту, робити аналіз ЦА, конкурентів та робити UX-Research, UI-кіти, працювати з типографікою, розробляти концепцію сайту, робити макет сайту та його адаптиви в Figma
Опанували навичку
1/5
Вибравши 1 з 3 траєкторій заробітку ще під час навчання, ви знайдете проект та заробите перші $100 за допомоги навички створення дизайну сайтів.
Перші $100




Обрали стратегію росту з 5 запропонованих, окупили програму та отримали заробіток від $1 500 на місяць

Заробіток


натисніть, щоб відкрити на весь екран


2/5
Успішно пройшли атестацію та отримали іменний сертифікат від Atom

Сертифікат Atom

натисніть

Долучились до ком‘юніті випускників і викладачів всіх потоків навчальної програми "Web-design" з регулярними дайджестами, актуальними вакансіями та обміном досвідом
3/5
Спільнота






4/5



5/5
Варіанти участі
1
потік, на який ведеться набір
40
місць, уточнюйте кількість вільних
Груповий
Доступно місць 3/20
Онлайн навчання 2,5 місяці / 7 модулів / 23 заняття + 8 Mindfulness
•
Додаткове заняття
"Штучний інтелект в Web-дизайні"
"Штучний інтелект в Web-дизайні"
Закріплений за вами куратор і перевірка всіх домашніх завдань на період навчання та 2 тижні після
•
Сформуйте навчальний план та реалізуйте власні цілі разом з викладачем 1 на 1. Звертайтесь до куратора за деталями
Персональний варіант навчання з викладачем
Доступно місць 1 з 2
2 потенційних клієнти від Atom
Сертифікат Atom про успішне завершення програми
Розміщення вашого кейса-профайлу на відкритій платформі для роботодавців/клієнтів Atom (в розробці)
Довічний доступ до спільноти дизайнерів в Atom, викладачів та кураторів програми
Доступ до навчальної платформи на 4 місяці
•
•
•
•
•
•
•
•
•
Розширений
Доступно місць 5/18
Онлайн навчання 2,5 місяці / 7 модулів / 23 заняття + 8 Mindfulness
•
Додаткове заняття
"Штучний інтелект в Web-дизайні"
"Штучний інтелект в Web-дизайні"
Закріплений за вами куратор і перевірка всіх домашніх завдань на період навчання та 2 місяці після
•
Найкращі студенти отримають запрошення на роботу від партнерів Atom
2 потенційних клієнти від Atom
Сертифікат Atom про успішне завершення програми
Розміщення вашого кейса-профайлу на відкритій платформі для роботодавців клієнтів Atom
Довічний доступ до спільноти дизайнерів в Atom, викладачів та кураторів програми
2 індивідуальні сесії з одним із кураторів програми
Доступ до навчальної платформи на 8 місяців
•
•
•
•
•
•
•
Live сесії Q&A із куратором і розбір питань та кейсів
•
•
•
Live сесії Q&A із куратором і розбір питань та кейсів
•
Дізнатися вартість
Заповніть форму, щоб дізнатися вартість участі
Отримати консультацію
Заповніть форму, щоб отримати консультацію
Оформте оплату частинами та навчайтесь вже зараз
Оберіть комфортний для себе варіант навчання та розпочинайте заняття, сплачуючи частинами вже під час самого навчального процесу.
Для цього скористайтесь оплатою частинами від передових банків, з якими співпрацює освітня компанія або оплатою частинами від Atom для будь-якої країни (авжеж, крім рф).
Для цього скористайтесь оплатою частинами від передових банків, з якими співпрацює освітня компанія або оплатою частинами від Atom для будь-якої країни (авжеж, крім рф).
Натисніть на кнопку банку або Atom, щоб скористатися умовами:
Оплата частинами
Заповніть форму, щоб отримати детальну інформацію
Гарантія результату
протягом 3 днів після
старту потоку
старту потоку
1
після випуску потоку, якщо не отримали результат, виконавши усі д/з
2
Починаючи навчання, ви нічим не ризикуєте — результативність програм Atom підкріплена 12 058 випускників віком від 13 до 61 років з 17 різних країн. В іншому випадку ми повернемо гроші. Ви можете запросити повернення:
Мета навчання — навичка, підкріплена вашим результатом у грошах.

Володимир Гродзіцький

Сергій Хорунжий


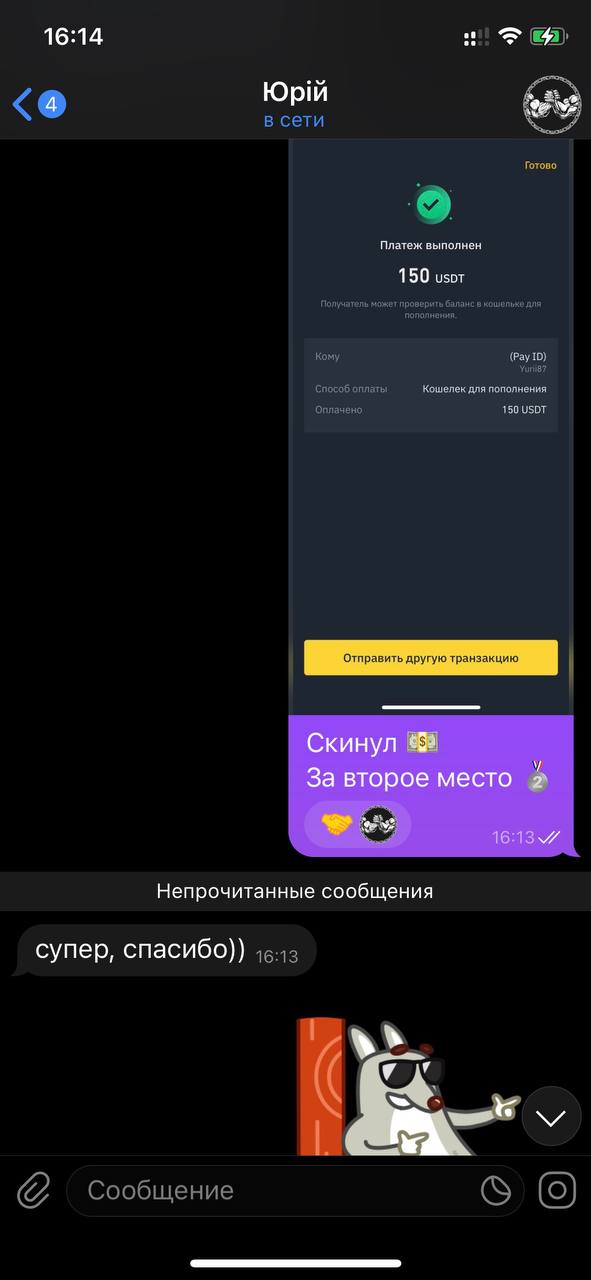
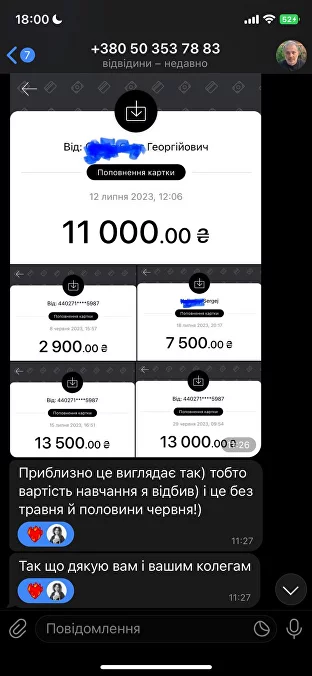
Результати студентів
Віталій
Подорожнюк
Подорожнюк
досвід до навчання
заробив за навчання
1 з 5
800$
В'ячеслав
Головченко
Головченко
досвід до навчання
заробив за навчання
0 з 5
322$
Валерія
Вечірко
Вечірко
досвід до навчання
заробила за навчання
2 з 5
350$
натисніть

Євген
Гаспарян
Гаспарян
досвід до навчання
заробив за навчання
2 з 5
130$
Владислав
Щербина
Щербина
досвід до навчання
заробив за навчання
1 з 5
700$
Олександра
Гришаєнко
Гришаєнко
досвід до навчання
3 з 5
400$
заробила за навчання
Анна
Новікова
Новікова
досвід до навчання
заробила за навчання
2 з 5
135$
Марія
Скарлат
Скарлат
досвід до навчання
постів написано студентами про Atom
кураторів привʼязані до результату їх студентів
1 з 5
600$
заробила за навчання
>12 000
випускників та 5 років розвитку освіти результату
KPI
18 000+
Більше 18 000 відгуків від учасників написано про освітні програми університету Atom.
З кожним із учасників можна зв'язатися і запитати зворотній зв'язок про програму. Хештеги #трафиколог, #trafficolog, #атоминвестор, #tildolog, #тильдолог у Instagram.
З кожним із учасників можна зв'язатися і запитати зворотній зв'язок про програму. Хештеги #трафиколог, #trafficolog, #атоминвестор, #tildolog, #тильдолог у Instagram.
На цих скрінах куратори звітують про взяті ними групи та результати студентів. Вони допомагають студентам на кожному кроці. Від розборів результатів рекламної кампанії до допомоги в перемовинах з потенційними клієнтами
Ваш наступний крок
Graphic
робіть фірмовий стиль для компаній/брендів та заробляйте на цьому
Middle
працюйте з більшими чеками та
заробляйте від $1 500 на місяць
заробляйте від $1 500 на місяць
Senior
UI/UX
робіть дизайн мобільних та веб-застосунків на основі UI/UX
працюйте у власному агенстві та заробляйте від $3 500/міс

ви зараз тут
Junior
опануйте навичку дизайну сайтів та заробляйте від $1 000 на місяць
for Company
інвестуйте в дизайн-команду, щоб покращити якість дизайну
Поширені питання
Так, ви можете почати з нуля. Програма розрахована саме для тих, хто тільки починає освоєння Web-дизайну, тож ми спочатку навчаємо базовим навичкам і наприкінці програми ви будете повноцінно володіти професією.
Ви отримаєте усі необхідні знання та навички, щоб почати працювати.
У вас буде готове портфоліо на 3 дизайни
Зароблені як мінімум, перші 100$ вже під час навчання
Покрокові шляхи розвитку, щоб дійти до 1500$ на Web-дизайні на місяць
У вас буде готове портфоліо на 3 дизайни
Зароблені як мінімум, перші 100$ вже під час навчання
Покрокові шляхи розвитку, щоб дійти до 1500$ на Web-дизайні на місяць
Для результативного проходження програми достатньо 2–3 години у навчальний день.
Кожне заняття є доступним у зручний для вас час, що робить проходження програми максимально комфортним і дозволяє суміщати з іншими видами діяльності.
Кожне заняття є доступним у зручний для вас час, що робить проходження програми максимально комфортним і дозволяє суміщати з іншими видами діяльності.
Так, гарантії є.
Ви можете повернути оплату за свою освіту впродовж трьох днів після старту потоку або якщо ви не отримали як мінімум $100, виконавши всі домашні завдання та рекомендації кураторів.
Ви можете повернути оплату за свою освіту впродовж трьох днів після старту потоку або якщо ви не отримали як мінімум $100, виконавши всі домашні завдання та рекомендації кураторів.
Обмежень за віком на участь немає.
В нашій програмі брали участь як 13-річні, так і 61-річні студенти. І ті, і ті виходили з фінансовим результатом по завершенню навчання та продовжували свій розвиток у напрямку маркетингу. Але, якщо вам менше 18 років, варто отримати згоду батьків
В нашій програмі брали участь як 13-річні, так і 61-річні студенти. І ті, і ті виходили з фінансовим результатом по завершенню навчання та продовжували свій розвиток у напрямку маркетингу. Але, якщо вам менше 18 років, варто отримати згоду батьків
В залежності від обраного варіанту участі та способу оплати за вами залишається доступ до занять, освітньої платформи та усіх оновлень на визначений строк.
В інших випадках умови доступу описані у блоці "Варіанти участі"
В інших випадках умови доступу описані у блоці "Варіанти участі"
Створити доступне з будь-якої точки світу висококласне, трансформаційне навчання із засвоєння digital-професій та заробітку на них
© 2025 Atom. Всі права захищені
Контакти
info@at.university
м. Київ, вул. Князів Острозьких 2
Наша місія:
Слідкуйте за результатами студентів і життям Atom
Ми на Facebook: підписуйтесь і обговорюйте
Все зсередини: блог про будівництво Atom
Навчайтесь на youtube-каналі Atom
Навігація:





ПУБЛІЧНА ПРОПОЗИЦІЯ (ОФЕРТА)
ПУБЛІЧНА ПРОПОЗИЦІЯ (ОФЕРТА)
УКЛАСТИ ПУБЛІЧНИЙ ДОГОВІР ПРО НАДАННЯ ПОСЛУГ
ТОВАРИСТВО З ОБМЕЖЕНОЮ ВІДПОВІДАЛЬНІСТЮ «ОНЛАЙН-УНІВЕРСИТЕТ АТОМ» (код ЄДРПОУ 43798707; поштова адреса: 01030, м. Київ, вул. Володимирська 101), в особі директора Хорунжого Сергія Сергійовича, який діє на підставі Статуту,
пропонує укласти Публічний договір про надання послуг за допомогою інформаційно-телекомунікаційних систем шляхом приєднання, відповідно до статей 633-634, 642 Цивільного кодексу України (далі за текстом – Договір).
- Цей Договір укладається між Виконавцем з одного боку і Замовником, тобто будь-якою особою, яка акцептувала цю оферту, з іншого боку.
- Цей Договір адресований невизначеному колу осіб.
- Особа, яка замовляє послугу на публічній сторінці Виконавця: https://at.university/, – здійснює передплату та/або надає свою контактну інформацію в будь-який спосіб з метою замовлення послуг, акцептує усі умови цієї публічної оферти без виключень.
- ТОВ "ОНЛАЙН-УНІВЕРСИТЕТ АТОМ" належать права інтелектуальної власності на всі матеріали, розміщені на головному сайті Atom https://at.university/.
- Представники Виконавця мають усі необхідні дозволи та права на користування інтелектуальною власністю (торгівельною маркою) «Atom» та діяти від імені та в інтересах компанії.
- Всі права інтелектуальної власності захищені.
- Ця Публічна оферта діє до моменту прийняття нової редакції оферти.
СТАТТЯ 1. ТЕРМІНИ ТА ВИЗНАЧЕННЯ
1.1. У цьому Договорі, якщо контекст не вимагає іншого, наведені нижче терміни мають наступне значення і є її складовою невід'ємною частиною:
ВИКОНАВЕЦЬ – ТОВАРИСТВО З ОБМЕЖЕНОЮ ВІДПОВІДАЛЬНІСТЮ
«ОНЛАЙН-УНІВЕРСИТЕТ АТОМ» код ЄДРПОУ 43798707
Е-mail: info@at.university
Телефон: 0 800 33 41 25
УПОВНОВАЖЕНИЙ ПРЕСТАВНИК ВИКОНАВЦЯ – для надання якісної послуги споживачу (Замовнику), Виконавець залучає третіх осіб (юридична особа, фізична особа або фізична особа-підприємець), які діють разом або окремо, надають Послуги від імені Виконавця та в його інтересах з дотриманням умов цього Договору.
ЗАМОВНИК – фізична або юридична особа, яка звернулась у встановленому цим Договором порядку до Виконавця для отримання послуг, залишила свої контактні дані або іншим чином зв’язалася із Виконавцем, акцептувала Публічну оферту Виконавця, викладену в цьому Договорі, погодилась на обробку персональних/особистих даних у розумінні Закону України «Про захист персональних даних» та оплатила обрані послуги на підставі договору/рахунку-фактури Виконавця або в інший спосіб за домовленістю осіб. У разі коли замовлення здійснюється для іншої особи (подарунок, оплата за іншу особу тощо), надання послуги та всі умови цього Договору оферти акцептуються одержувачем Послуги в момент надання доступу до інформації.
СТОРІНКА/САЙТ – офіційна веб-сторінка Виконавця в мережі Інтернет, яка знаходиться за адресою https://at.university/. Сайт Виконавця є одним з основних джерел інформування Клієнта.
ПОСЛУГА – об'єкт угоди сторін; інформаційні матеріали, які розміщені на Сайті Виконавця або доступ до яких надається після Акцепту Клієнтом даної оферти, консультаційні послуги, які надає Виконавець або Представники Виконавця відповідно до даного Договору. Послуги, які надаються за цим Договором, можуть містити як матеріали, які належать Виконавцю, так і матеріали, які належать третім особам. Акцептуючи цей Договір Замовник надає згоду Виконавцю та його уповноваженим представникам на отримання Послуги державною мовою та мовами національних меншин.
АКЦЕПТ ПУБЛІЧНОЇ ОФЕРТИ – прийняття усіх умов Публічної оферти без виключень, в тому числі згода на обробку персональних/особистих даних у розумінні Закону України «Про захист персональних даних» шляхом сплати грошових коштів Виконавцю з метою замовлення Послуги.
СТАТТЯ 2. ПРЕДМЕТ ДОГОВОРУ
2.1. Виконавець здійснює продаж Послуг через Сторінку зокрема, але не виключно, з надання інформаційно-консультативних послуг, інших освітніх послуг, послуг маркетингу, таргету, в тому числі матеріалів, алгоритмів та/або методик, необхідних для розвитку і підвищення кваліфікації.
2.2. Ця публічна пропозиція (оферта) укласти договір про надання послуг є публічним договором у розумінні ст. 633 Цивільного кодексу України, який вважається укладеним між Виконавцем, з однієї сторони, і Замовником, з іншої сторони, з моменту Акцепту останнім всіх без винятку умов та положень цього Договору й оплати послуг у розмірах та в порядку, встановленому цим Договором. З моменту зарахування грошових коштів на рахунок Виконавця, ця Оферта вважається Акцептованою.
2.3. У порядку та на умовах, визначених цим Договором, Виконавець зобов’язується надати, а Замовник зобов’язується прийняти й оплатити послуги, які надаються Виконавцем за запитом Замовника.
2.4. Діючі умови цього Договору можуть бути змінені Виконавцем. Нова редакція умов цього Договору вступає в силу з дати її опублікування на Сторінці, якщо інше не буде передбачено самим новим договором.
2.5. Сторони погодили, що Виконавець може залучати третіх осіб до надання послуг згідно з цим Договором.
2.6. Повідомляючи Виконавцю свій номер телефону, електронну пошту та інші особисті дані, Замовник надає згоду на використання такої інформації Виконавцем з метою виконання умов цього Договору. Дані можуть використовуватися з метою поширення інформації про прийняття замовлення, надсилання рахунків, інвойсів, а також надання іншої інформації, смс-повідомлень, листів на електронну адресу, з метою повідомлення про новинки, акції тощо, не пов'язаної з конкретним замовленням цього Договору.
2.7. Публічний договір, Акцептований Замовником через публічну пропозицію (оферту), має юридичну силу відповідно до ст. 642 Цивільного кодексу України і є рівноважним договору, підписаному Сторонами. Після здійснення Акцепту вважається, що Замовник ознайомився і без заперечень зі свого боку згоден з умовами цієї публічної оферти.
СТАТТЯ 3. ПОРЯДОК НАДАННЯ ПОСЛУГИ
3.1. Замовник залишає свої контактні дані з метою отримання інформації про Послугу на Сторінці Виконавця (у тому числі у соціальних мережах, месенджерах, електронною поштою тощо).
3.2. Виконавець розміщує цю оферту на Сайті Виконавця, щоб будь-яка особа могла замовити необхідні Послуги. У разі, якщо для отримання Послуги до Клієнта висуваються додаткові вимоги (вік, наявність певної освіти або освітньо-кваліфікаційного рівня і т.д.), то такі вимоги безпосередньо вказуються в Інформації про Послугу.
Вибираючи Послугу і натискаючи кнопку «Замовити», «Оплатити», «Вибрати пакет», «Взяти участь» або аналогічні за змістом кнопки, Клієнт надає свої персональні дані і дає згоду на їх обробку відповідно до умов Договору.
3.3. Акцептом Договору Клієнт підтверджує, що йому надали повну, доступну та достовірну інформацію про обрані ним послуги.
3.4. Замовник своїм замовленням та оплатою послуги підтверджує вільне волевиявлення на придбання Послуги, погоджується з умовами даної Оферти.
3.5. Послуги надаються Виконавцем особисто або його уповноваженими представниками, які діють від його імені. Всі фінансові розрахунки, оплата Послуг відбуваються з Виконавцем.
3.6. Порядок надання Послуг визначається цим Договором та Інформацією про Послугу.
3.7. Обсяг Послуг визначається обраною на Сайті Виконавця Послугою і сумою сплачених за неї коштів.
3.8. Вибір Послуги здійснюється і підтверджується на Сайті Виконавця або будь-яким зручним для Виконавця або його уповноважених представників способом, в т.ч. через дзвінок по телефону, повідомлення електронною поштою або з використанням месенджерів. Клієнт має право збільшити обсяг одержуваних Послуг в момент або в процесі отримання вже сплачених і підтверджених Послуг у випадку погодження такого збільшення обсягу послуг з Виконавцем.
3.9. Послуги за цим Договором обмежені наданням Клієнту доступу до інформації для самостійного використання та мають рекомендаційний характер.
3.10. Виконавець не несе відповідальність за дії чи бездіяльність Замовника щодо впровадження або не впровадження отриманих рекомендацій.
3.11. Послуга вважається прийнятою без заперечень та в повному обсязі у випадку відсутності претензій зі сторони Замовника протягом 10 днів з дня завершення надання послуг, таке завершення не потребує підписання Акта приймання-передачі наданих послуг.
3.12. Послуга вважається наданою з моменту надання доступу Замовнику до інформаційних матеріалів.
3.13. Формат надання Послуг:
3.13.1. Шляхом проведення вебінару. Вебінар - надання інформаційно-консультаційних Послуг через віддалений доступ з використанням всесвітньої мережі Інтернет в режимі реального часу. Вебінар може проводитися у формі відео- або аудіотрансляції, обміну повідомленнями або в інших форматах. Вебінар може проводитися як з можливістю задати додаткові питання спікеру, так і без такої.
3.13.2. Шляхом надання доступу до запису вебінару/відео/аудіо матеріалів.
3.13.3. Шляхом проведення відео-конференції. В такому форматі Послуги надаються в процесі спілкування представниками Виконавця або Партнера Виконавця з Клієнтом.
3.13.4. Виконавець попереджує, що для отримання документу про факт проходження навчання Замовника зобов’язаний дотриматись та виконувати правила навчальної програми, а саме: виконувати домашні завдання або самостійнї роботи за наданим матеріалом. Результати самостійної роботи надаються Замовником протягом строку, який був визначений Виконавцем або його уповноваженими представниками. У разі пропуску цього строку такі завдання не підлягають перевірці, не приймаються, а Виконавець звільняється від обов’язку надати документ Замовнику про факт проходження навчання та виконувати умови п. 5.11. цього Договору
3.13.5. Шляхом надання текстових і графічних матеріалів з обраної Замовником темою.
3.13.6. Шляхом проведення лекцій на певну тему.
3.13.7. Отримання доступу до тестового уроку до початку навчання за основною програмою.
3.14. Перелік форматів надання Послуг не є вичерпним і може змінюватисть в залежності від обраної Послуги, актуальна інформація про такі зміни розміщена на Сторінці Виконавця.
СТАТТЯ 4. ПРАВА ТА ОБОВ’ЯЗКИ СТОРІН
4.1. Замовник має право:
4.1.1. Отримувати послуги в обсязі та на умовах, передбачених цим Договором.
4.1.2. Отримувати необхідну та достовірну інформацію про Виконавця, його діяльність, обсяг послуг, що ним надаються.
4.1.3. Під час споживання послуг, отримувати допомогу (консультування) від Виконавця та його уповноважених представників, які володіють фаховими знаннями й навичками щодо надання таких послуг.
4.1.4. Повідомляти Виконавця про свої побажання, пропозиції, зауваження щодо діяльності Виконавця та послуг, які надаються за Договором.
4.2. Замовник зобов’язується:
4.2.1. При зверненні до Виконавця за наданням послуг надати свої контактні дані (ПІБ, номер телефону, контакт для комунікації в месенджері і електронну пошту) та здійснити Акцепт цього Договору у порядку, встановленому цим Договором.
4.2.2. Повідомляти Виконавцю достовірну інформацію щодо персональних даних, надавати документи та будь-яку інформацію, необхідні для ідентифікації Замовника та надання послуг, в тому числі для обробки персональних/особистих даних.
4.2.3. Неухильно дотримуватися умов цього Договору у тому числі правил навчальної програми за обраною Послугою, умов конфіденційності та нерозголошення інформації, яка стала відома під час надання Послуг, умов беззаперечного дотримання положень про інтелектуальну власність авторські права Виконавця та третіх осіб.
4.2.4. Прийняти та оплатити надані Виконавцем послуги в порядку та на умовах, визначених цим Договором.
4.3. Виконавець має право:
4.3.1. Вимагати від Замовника виконання умов цього Договору.
4.3.2. Отримувати від Замовника своєчасну та в повному обсязі оплату за надання послуг.
4.3.3. В односторонньому порядку відмовитися від виконання цього Договору або призупинити його виконання за наявності підстав вважати, що надання послуг може заподіяти шкоду Замовнику, спричинити інші несприятливі для нього самого або третіх осіб наслідки, а також за наявності грубої (нахабної) поведінки Замовника на адресу Виконавця або його представників призупинити або відмовити у наданні послуг без повернення коштів за сплачену Послугу.
4.3.4. Відмовити Замовнику в наданні послуг за Договором у випадку виявлення порушення Замовником умов цього Договору.
4.3.5. Призупинити надання послуг Замовнику на період перевірки виконання Замовником умов Договору, у разі виникнення обґрунтованих сумнівів у належному виконанні Замовником та/або обґрунтованої підозри у порушенні умов Договору.
4.4. Виконавець зобов’язується:
4.4.1. Забезпечувати Замовнику можливість отримання послуг відповідно до цього Договору.
4.4.2. Забезпечувати Замовнику можливість отримання інформації з питань надання послуг.
4.4.3. У разі порушення Замовником умов цього Договору вжити всіх можливих заходів щодо припинення цього порушення.
4.4.4. Приймати до розгляду письмові пропозиції Замовника щодо покращення та якості надання послуг.
4.4.5. Забезпечувати належне надання Послуг уповноваженими на те представниками.
4.5. Перелік прав і обов’язків Сторін, визначений цим розділом Договору, не є вичерпним. Сторони мають і інші права та обов’язки, передбачені цим Договором та нормами чинного законодавства України.
СТАТТЯ 5. ВАРТІСТЬ ПОСЛУГ ТА ПОРЯДОК РОЗРАХУНКІВ
5.1. Вартість послуг, що надаються Виконавцем за цим Договором, визначається для кожної Послуги окремо.
5.2. Перелік послуг Виконавця та їх ціна розміщені на Сторінці.
Ця інформація може бути змінена Виконавцем в односторонньому порядку.
5.3. Замовник оплачує Послуги в розмірі, зазначеному в Інформації про Послугу. Послуги надаються на умовах повної передплати, якщо в Інформації про Послугу не вказано інше.
5.4. Вартість Послуг визначається ціною, що публічно опублікована на Сайті Виконавця на момент вибору Послуги. Виконавець має право в односторонньому порядку змінювати ціну Послуг до моменту її оплати Замовником.
5.5. Ціна послуг визначається в доларах США. Розрахунки між сторонами здійснюються в національній валюті (гривня) за комерційним (верхнім) курсом Банку АТ КБ «ПриватБанк» станом на момент проведення платежу.
5.6. Оплата вважається здійсненою з дати зарахування відповідної суми грошових коштів на поточний рахунок Виконавця та/або його уповноважених представників.
5.7. Підставою для початку надання Послуг є підтверджена належним чином оплата вартості Послуги.
5.8. У разі оплати послуг платіжною карткою, сума списання може включати додаткові комісії банків та платіжних систем, які покладаються на Замовника.
5.9. У разі, коли для оплати послуг Замовник користується платіжним терміналом (IBOX чи інші) або здійснює платіж через касу фінансової установи (банк, сервіс переказу коштів тощо), він зобов'язаний повідомити Виконавця про платіж та на підтвердження надіслати зображення фіскального документа (чек, квитанція, платіжне доручення, платіжна інструкція), з метою своєчасної ідентифікації платежу Виконавцем задля початку надання послуг.
ПОЛІТИКА ПОВЕРНЕННЯ КОШТІВ
5.10. Повернення грошових коштів, у разі відмови Замовника від Послуги,здійснюється в розмірі 100% сплаченої Замовником (без врахування комісії) суми коштів, яка перераховується за реквізитами, які були вказані на момент оплати послуги Замовником.
5.11. Повернення грошових коштів здійснюється виключно у наступних випадках:
5.11.1. Замовник отримав доступ до інформації та протягом 3 (трьох) календарних днів з моменту отримання такого доступу відмовився від отримання Послуги. У розумінні цього пункту – надання доступу до інформації це отримання активного посилання на матеріали Виконавця. Строк три календарних дні обчислюється з моменту коли Виконавець надав такий доступ Замовнику, в незалежності від технічних можливостей, намірів та/або дій Замовника чи фактично він/вона ознайомлювались або ні з наданою інформацією.
5.11.2. Належне повідомлення про відмову від отримання послуги вважається електронний лист від Замовника на адресу Виконавця про факт та причини такої відмови.
Замовник зобов’язаний повідомити Виконавця у день відправлення електронного листа за допомогою месенджерів та/або телефонного зв’язку.
5.11.3. Замовник отримав Послугу, пройшов курс навчання та протягом 7 (семи) календарних днів після закінчення програми за розкладом навчання (випуску навчальної групи) у разі недосягнення останнім результату, який було декларовано у програмі обраного ним навчання, за умови виконання усіх обов’язкових самостійних завдань та екзаменаційних робіт у визначений строк, має право звернутись до Виконавця з вимогою повернення грошових коштів.
5.12. Не підлягає грошовому поверненню у наступних випадках:
5.12.1. Внаслідок агресії Росії проти України у 2014 році, анексії Автономної Республіки Крим та частини Донецької та Луганської областей, Виконавець і його уповноважені представники мають право відмовити Замовнику у наданні Послуги, якщо держава фактичного перебування такого Замовника – Російська Федерація або він є її громадянином. Цей пункт вступає в силу внаслідок вторгнення Росії та/або збройної агресії проти України та її територій у кордонах 1991 року, визнаних міжнародною спільнотою. У разі сплати таким Замовником вартості обраних Послуг він погоджується з тим, що грошові кошти поверненню не підлягають.
5.12.2. У разі якщо Послуги були надані, а Замовник або Одержувач Послуг не зміг їх отримати через дії третіх осіб або власні дії або бездіяльності, то Послуги вважаються наданими в повному обсязі і підлягають повній сплаті з боку Замовника, а у разі сплати не підлягають поверненню. Неможливість отримати Послугу не вважається порушенням Договору з боку Виконавця або його уповноважених представників.
СТАТТЯ 6. КОНФІДЕНЦІЙНІСТЬ І ЗАХИСТ ІНФОРМАЦІЇ
6.1. Сторони визнають, що будь-які персональні дані про Замовника та його клієнтів, Виконавця та його представників, представників, технічні завдання, комерційні пропозиції, фінансово-господарська діяльність, аналітичні дані (маркетинг, таргет, бізнес-процеси, внутрішні платформи), регламенти, стратегії, технологічні розробки, система управління завданнями, організаційна структура, методологія, алгоритми, корпоративна інформація, внутрішня модель бізнесу, інформація та матеріали Сторін, онлайн сховища документації, надані в межах цього Договору, а також будь-яка інша інформація, що стосується Договору, є конфіденційною і не може бути передана третім особам без попередньої письмової згоди іншої Сторони, крім випадків, коли передача інформації пов’язана з одержанням офіційних дозволів або сплати податків та інших обов’язкових платежів або здійснюється за вимогою осіб, уповноважених на отримання такої інформації згідно з чинним законодавством України.
6.2. Персональні дані Замовника обробляються Виконавцем відповідно до Закону України «Про захист персональних даних».
6.3. Обробляються наступні категорії персональних даних осіб: відомості, які Замовник надає про себе, зокрема, прізвище, ім’я, по батькові; місце проживання та/або місце перебування фізичної особи; банківські реквізити; електронні ідентифікаційні дані (електронна адреса, номер телефону) та інші відомості, необхідні Виконавцю для виконання умов цього Договору.
6.4. Виконавець отримує персональні дані Замовника з відкритих джерел, безпосередньо від Замовника, а також шляхом надання Замовником Виконавцю копій документів, що містять персональні дані Замовника.
6.5. Обробка персональних даних Виконавцем, як розпорядником персональних даних, включає в себе збір персональних даних, зазначених Замовником, їх зберігання та використання з метою виконання умов цього Договору.
6.6. Персональні дані збираються та обробляються виключно з метою дотримання вимог, які регулюють правовідносини у сфері бухгалтерського та податкового обліку. Термін зберігання і обробки персональних даних становить 3 (три) роки після надання послуг Замовнику.
6.7. Надаючи свої персональні дані, Замовник надає безумовну згоду на обробку персональних даних відповідно до Закону України «Про захист персональних даних» Виконавцем.
6.8. Виконавець не несе відповідальність за відомості, надані Замовником в загальнодоступній формі.
6.9. Виконавець має право розкрити конфіденційну інформацію державним органам у разі, якщо Замовник своїми діями та/або бездіяльністю може спровокувати/призвести до злочинів проти життя та свободи третіх осіб, або безпосередньо загрозу життю Виконавця та/або його представникам та інші незаконні, злочинні дії.
6.10. Безпека персональних даних, що обробляються Виконавцем, забезпечується шляхом реалізації правових, організаційних та технічних заходів, необхідних для виконання в повному обсязі вимог чинного законодавства у сфері захисту персональних даних.
6.11. Персональні дані Замовника ніколи, за жодних умов не будуть передані третім особам, за винятком випадків, передбачених цим Договором.
6.12. За кожен факт порушення Стороною положень розділу 6 цього Договору, вона зобов’язується сплатити штраф у розмірі 1 000 доларів США за кожен факт такого порушення, шляхом перерахування грошових коштів на розрахунковий рахунок іншої Сторони.
СТАТТЯ 7. ТЕРМІН ДІЇ ПУБЛІЧНОЇ ОФЕРТИ
7.1. Цей Договір є публічним, набирає чинності з моменту здійснення його акцепту Замовником та діє протягом строку надання Послуги, але в будь-якому разі до повного виконання Сторонами своїх обов’язків за цим Договором.
7.2. Цей Договір публічно доводиться до відома усіх Замовників, шляхом його розміщення (оприлюднення) на Сторінці Виконавця.
7.3. У випадку, якщо після припинення дії цього Договору чи його розірвання, не проведено остаточний розрахунок, то розірвання чи припинення цього Договору не є підставою для відмови Сторін від проведення остаточного розрахунку.
7.4. Ця Публічна оферта може бути змінена Виконавцем в односторонньому порядку для всіх своїх Замовників з одночасною публікацією нової версії оферти на Сторінці.
7.5. У разі порушення умов Договору з боку Замовника з моменту надання Послуги Виконавцем, Договір може бути достроково припинений/розірваний Виконавцем в односторонньому порядку без повернення сплачених грошових коштів Замовнику, при цьому послуги вважаються наданими в повному обсязі та належним чином.
7.6. Замовник має право в односторонньому порядку розірвати цей Договір за умови відсутності заборгованості перед Виконавцем та отримання Послуги у повному обсязі.
СТАТТЯ 8. ОСОБЛИВІ УМОВИ
8.1. Сторінка та супутні сервіси можуть бути тимчасово частково або повністю недоступні у зв’язку з проведенням профілактичних робіт або з інших технічних причин.
8.2. До відносин між Замовником і Виконавцем застосовуються положення законодавства України.
8.3. У разі виникнення питань і претензій з боку Замовника, він повинен звернутися до Виконавця шляхом надсилання електронного листа на електронну пошту Виконавця. Усі суперечки, що виникають, сторони зобов’язані намагатися вирішити шляхом переговорів відповідно до чинного законодавства України.
8.4. Цей Договір викладений українською мовою відповідно до чинного законодавства України.
8.5. Якщо спір між Замовником та Виконавцем неможливо врегулювати за допомогою переговорів, то його вирішують у судовому порядку за місцем реєстрації Виконавця.
СТАТТЯ 9. ВІДПОВІДАЛЬНІСТЬ СТОРІН
9.1. Сторони несуть відповідальність, передбачену цим Договором та чинним законодавством України.
9.2. Сторони не несуть відповідальність за порушення своїх зобов’язань за цим Договором, якщо воно сталося не з їх вини. Сторона вважається невинуватою, якщо вона доведе, що вжила всіх залежних від неї заходів для належного виконання Договору. Виконавець не несе відповідальності у випадку, якщо недоліки наданих послуг викликані недотриманням усних та/або письмових вказівок Виконавця та його представників, що надавались Замовнику під час надання послуг.
9.3. Виконавець не несе відповідальності за порушення умов цього Договору, якщо таке порушення було зумовлено дією обставин непереборної сили (форс-мажору).
9.4. У випадку несвоєчасного здійснення оплати за послуги Замовником згідно з умовами цього Договору, Виконавець звільняється від виконання зобов’язань за цим Договором.
9.5. Виконавець залишає за собою право відмовитися від надання Послуги та розірвати Договір в односторонньому порядку без повернення грошових коштів Замовника, з правом відключення Замовника від інтернет-ресурсів, у разі публікування Замовником в інтернет-ресурсах, сайтах Виконавця, у коментарях або відповідних чатах будь-якої рекламної інформації, недостовірної/неправдивої інформації щодо Виконавця або отриманих послуг, у тому числі у разі розпалювання міжнаціональних конфліктів, нецензурного висловлювання або образ на адресу інших осіб, Виконавця, представників Виконавця.
9.6. У випадку не сплати або не повної сплати Замовником інвойсу/рахунку-фактури Виконавця більш ніж на 10 днів, він зобов’язується сплатити останньому пеню у розмірі 2% від несплаченої суми інвойсу/рахунку-фактури за кожен день такого прострочення.
СТАТТЯ 10. ФОРС-МАЖОР
10.1. У разі настання обставин непереборної сили, тобто обставин, які виникли і діють незалежно від волі Сторін і які Сторона об’єктивно не могла передбачити і запобігти, якщо ці обставини перешкоджають належному виконанню Стороною своїх зобов'язань за цим Договором, термін виконання цієї Стороною своїх зобов’язань за цим Договором продовжується на час дії обставин непереборної сили, але не більше ніж на 3 (три) місяці.
10.2. Під форс-мажорними обставинами сторони розуміють надзвичайні обставини, виникнення, існування, припинення яких не залежать від волі сторони, та негативний вплив яких на виконання зобов’язань за Договором неможливо було обачливо обмежити та/або попередити, а саме: природні явища та їх наслідки (зсуви ґрунту, землетруси, повені, снігові заноси тощо), дії або бездіяльність третіх осіб, що не є сторонами за Договором (війни та військові (бойові) дії, терористичний акт та терористична діяльність, терористичні операції та операції об’єднаних сил, страйки, громадські заворушення (безладдя), блокади, локдауни, вірусні інфекції або інші інфекції, зміна національного законодавства, нормативів та нормативних документів, рішення органів державної влади, місцевого самоврядування, фінансових установ (банків), судів, рішення органів державної влади, органів місцевого самоврядування, військово-цивільних адміністрацій про заборонну в’їзду/виїзду на/з окремих територій (адміністративно територіальних одиниць) тощо).
10.3. Сторона, яка не має можливості належним чином виконати свої зобов’язання за цим Договором внаслідок дії обставин непереборної сили, зобов’язана письмово повідомити іншу Сторону про настання зазначених обставин і про передбачуваний строк їх дії протягом 5 (п’яти) календарних днів з моменту їх настання (з додаванням доказів існування таких обставин: документа, виданого Торгово-промисловою палатою України або іншим компетентним органом).
10.4. Виникнення форс-мажорних обставин в момент (період) порушення виконання стороною своїх зобов’язань за Договором, позбавляє сторону права посилатися на ці обставини, як на підстави для звільнення від відповідальності за Договором.
10.5. Якщо обставини непереборної сили або їх наслідки діють більше 3 (трьох) місяців, Сторони на підставі взаємних переговорів можуть припинити/розірвати цей Договір.
СТАТТЯ 11. ІНТЕЛЕКТУАЛЬНА ВЛАСНІСТЬ (АВТОРСЬКЕ ПРАВО)
11.1. Виконавець має виключне право на використання торгової марки, алгоритмів,методик, матеріалів, фото, відео, інших майнових прав на інтелектуальну власність бренду «Atom» незалежно від факту реєстрації та території дії. Замовник не можете використовувати їх без письмового дозволу Виконавця. Назви брендів та товарні знаки, що згадуються на Сторінці можуть бути захищені правами третіх осіб.
11.2. Виконавець має право за своїм вибором вимагати від порушника повного відшкодування збитків, заподіяних порушенням його інтелектуальної власності (авторського права), за кожен випадок неправомірного використання (копіювання, передача третім особам, будь-яке інше використання з метою отримання вигоди, які порушили авторські права та права інтелектуальної власності Виконавця загалом). У разі відмови порушника від добровільної виплати компенсації, Виконавець має право звернутися до суду та/або правоохоронних органів, ініціювати кримінальне провадження та стягнути грошову компенсацію у примусовому порядку.
11.2.1. Відносно отриманих за Договором матеріалів й інформації Замовнику заборонено:
11.2.2. Будь-яке їх відтворення, копіювання або поширення;
11.2.3. Використання в комерційних цілях;
11.2.4. Використання з метою створення подібного та/або конкуруючого продукту або сервісу, з метою отримання комерційної або фінансової вигоди;
11.2.5. Здійснення дій, які спрямовані на порушення нормального функціонування Виконавця, його дискредитацію, в тому числі, поширенні інформації про недосягнення Замовником будь-яких бажаних ним результатів, що не були розміщені в Інформації про Послугу;
11.2.6. Надання до них доступу третім особам.
11.3. За кожен факт порушення прав інтелектуальної власності Виконавця, Замовник зобов’язаний сплатити штраф у розмірі 1000 (одна тисяча) доларів США, шляхом перерахування грошових коштів на розрахунковий рахунок Виконавця.
11.4. Виконавець за цим договором надає Замовнику виключно доступ до користування матеріалами іншими об’єктами інтелектуальної власності на час отримання Замовником такої Послуги. Для розуміння розділу цього Договору всі майонові та немайнові права на інтелектуальну власність під час надання послуг та після їх завершення, залишаються у Виконавця та ТОВ "ОНЛАЙН-УНІВЕРСИТЕТ АТОМ".
11.5. Будь-яке неправомірне використання матеріалів, до яких Замовник отримав доступ, а саме але не обмежуючись – незаконне відтворення, розповсюдження, їх незаконне тиражування та розповсюдження на аудіо- та відеокасетах, дискетах, інших носіях інформації, перепродаж таких матеріалів (отримання комерційної вигоди), камкординг, кардшейрінг або інше умисне порушення авторського права і суміжних прав караються відповідно до статті 176 Кримінального Кодексу України.
СТАТТЯ 12. ПРИКІНЦЕВІ ПОЛОЖЕННЯ
12.1. Укладаючи цей Договір, Замовник автоматично погоджується з повним та безумовним прийняттям положень цього Договору.
12.2. Визнання будь-якого положення або пункту цього Договору чи Додатків до нього недійсними не впливає на дійсність решти положень і умов Договору.
12.3. Сторони засвідчують, що цей Договір укладений при повному розумінні Сторонами його умов та термінології із дотриманням всіх загальних вимог, що є необхідними для чинності правочину згідно із ст. 203 Цивільного кодексу України.
12.4. На виконання вимог ст. 647 ЦК України, Договір вважається укладеним за місцезнаходженням Виконавця, а саме: Україна.
12.5. Належним повідомленням та доведенням інформації до споживачів послуг (Замовників, потенційних Замовників), визначених цим Договором, вважається розміщення відповідної інформації на Сторінці Виконавця.
12.6. Цей Договір є публічним відповідно до статей 633, 641 Цивільного кодексу України і його умови однакові для всіх Замовників. Прийняття умов цього Договору (акцепт) є повним і беззастережним і означає згоду Замовника зі всіма умовами Договору без виключення й доповнення, а також свідчить про те, що Замовник розуміє значення своїх дій, всі умови Договору йому зрозумілі, Замовник не знаходиться під впливом помилки, обману, насильства, загрози тощо.
12.7. Всі Додатки до Договору є невід’ємними частинами цього Договору та є обов’язковими для виконання та дотримання Сторонами.
12.8. Вчиняючи Акцепт Договору Замовник заявляє, що він усвідомлює, що факт укладення цього Договору означає, що:
- Замовник ознайомлений та свідомо погоджується дотримуватися всіх умов Договору.
- Замовник ознайомлений із вартістю послуг за цим Договором, яка його повністю влаштовує;
- Замовник надає свою згоду на доступ/збір/обробку/використання/зберігання/поширення його персональних даних Виконавцем на виконання предмету Договору, якщо це не суперечить чинному законодавству України.
СТАТТЯ 13. РЕКВІЗИТИ ВИКОНАВЦЯ
ВИКОНАВЕЦЬ – ТОВАРИСТВО З ОБМЕЖЕНОЮ ВІДПОВІДАЛЬНІСТЮ
«ОНЛАЙН-УНІВЕРСИТЕТ АТОМ»
код ЄДРПОУ 43798707
Е-mail: info@at.university
Телефон:
0 800 33 41 25
Політика конфіденційності
ЗГОДА НА ОБРОБКУ
ПЕРСОНАЛЬНИХ ДАНИХ ТА
ПОЛІТИКА КОНФІДЕНЦІЙНОСТІ САЙТУ
ТОВАРИСТВО З ОБМЕЖЕНОЮ ВІДПОВІДАЛЬНІСТЮ «ОНЛАЙН-УНІВЕРСИТЕТ АТОМ» (код ЄДРПОУ 43798707; поштова адреса: 01030, м. Київ, вул. Володимирська 101), в особі директора Хорунжого Сергія Сергійовича, який діє на підставі Статуту та
КОРИСТУВАЧ САЙТУ (далі за текстом – Користувач), який прийняв та погоджується з умовами цієї «Згоди на обробку персональних даних та політики конфіденційності сайту» (далі за текстом – Договір), шляхом приєднання Користувача до умов цього Договору, в порядку передбаченому цим Договором, умови якого передбачають наступне.
СТАТТЯ 1. ЗАГАЛЬНІ ПОЛОЖЕННЯ
1.1. Цей Договір розроблено відповідно до вимог Закону України «Про захист персональних даних» та інших нормативних актів українського законодавства, що регламентують правові відносини, пов'язані зі збором, обробкою, зберіганням персональних даних, а також правом громадян на невтручання в особисте життя та правом на самовираження. Цей Договір є публічним договором приєднання.
1.2. Користувач Сайту при відвідуванні ресурсів цього сайту підтверджує свою згоду з правилами та вимогами Договору. У разі, якщо Користувач сайту не надає згоду щодо умов Договору, він зобов'язаний покинути сайт і утриматися від його відвідин умайбутньому.
1.3. Порядок надання згоди передбачає:
1.3.1. використання будь-якої з функцій або сервісів сайту;
1.3.2. заповнення анкети на сайті;
1.3.3. вказування своїх даних у формі «ПІБ», «номер телефону», «електронна пошта», «найменування у Telegram» на сайті;
1.3.4. вказування та/або вказівки «я згоден з Угодою на обробку персональних даних» при використанні сервісу сайту.
1.4. Користувач сайту не має права розміщувати інформацію, використовувати сайт, якщо він не згоден з Політикою конфіденційності або він не досяг встановленого законодавством віку, коли він має право укладати угоди, або обмежений у своїх правах відповідно до закону, або не є уповноваженою особою компанії, від імені якої розміщується інформація.
1.5. Зберігання персональних даних Користувача Сайту проводиться: https://at.university/.
1.6. Цей Договір діє з дати передачі Виконацеві будь-яких даник Користувача сайту та буде оновлюватися за необхідності і/або внаслідок змін чинного законодавства.
СТАТТЯ 2. ТЕРМІНИ ТА ВИЗНАЧЕННЯ
АДМІНІСТРАТОР – https://at.university/.
БАЗА ДАНИХ – сукупність відомостей (інформації, даних) в комп'ютерних файлах і Система управління базами даних.
ВІДОМОСТІ (ІНФОРМАЦІЯ, ДАНІ) САЙТУ – це інформація про послуги Сайту, які вносяться Користувачами в базу даних.
ІНФОРМАЦІЯ – будь-які відомості, тексти, посилання, графічні, відео- і аудіооб'єкти, матеріали.
КОРИСТУВАЧ – будь-яка фізична/юридична особа (або програми що дозволяють використовувати сайт – «Роботи»), незалежно від правового статусу та дієздатності, які здійснюють використання будь-якої з функцій або сервісів Сайту.
ВЛАСНИК САЙТУ – ТОВАРИСТВО З ОБМЕЖЕНОЮ ВІДПОВІДАЛЬНІСТЮ
«ОНЛАЙН-УНІВЕРСИТЕТ АТОМ» код ЄДРПОУ 43798707
Е-mail: info@at.university
Телефон: 0 800 33 41 25
МАТЕРІАЛИ – текст відомостей (інформації, даних), фотографії, графіка, повідомлення, аудіо- (відео-) записи, програмні коди, коментарі та інші матеріали.
МЕРЕЖЕВИЙ ЕТИКЕТ – формальні правила поведінки, спілкування, традицій у Інтернет мережі, що забороняють, як мінімум Спам, Флуд, Флейм, Офтопік та інші види неповаги в Інтернеті.
САЙТ – https://at.university/,та всі інші його елементи/розділи/частини/вебсторінки, розміщенні за вказаним посиланням.
СТАТТЯ 3. ОБМЕЖЕННЯ ЗГІДНО З ПОЛІТИКОЮ КОНФІДЕНЦІЙНОСТІ
3.1. Користувач Сайту має дотримуватись наступних правил:
3.1.1. не використовувати сайт неналежним чином, не намагатися впливати або втручатися в його роботу або отримати доступ до інформації не через стандартний інтерфейс;
3.1.2. використовувати сайт тільки відповідно до норм чинного законодавства України;
3.1.3. у разі порушення умов Договору або у разі наявності підозри в порушенні умов Договору, Адміністратор має право призупинити або повністю закрити Користувачу Сайту доступ до сайту за IP адресою Користувача Сайту.
3.2. Власник може в будь-який час переглянути цей Договір та оновити його. Користувач Сайту має зобов'язання щодо цих змін і повинен відвідувати цю сторінку час від часу для перегляду поточної редакції Договору.
СТАТТЯ 4. ПРАВА КОРИСТУВАЧА САЙТУ
4.1. Користувач Сайту має право:
4.1.1. знати про місцезнаходження бази персональних даних, яка містить його персональні дані, її призначення та найменування, місцезнаходження, і / або місце проживання (перебування) власника чи розпорядника персональних даних або дати відповідне доручення щодо отримання цієї інформації уповноваженим ним особам, крім випадків, встановлених законом;
4.1.2. отримувати інформацію про умови надання доступу до персональних даних, зокрема інформацію про третіх осіб, яким передаються його персональні дані;
4.1.3. на доступ до своїх персональних даних;
4.1.4. отримувати не пізніш як за тридцять календарних днів з дня надходження запиту, крім випадків, передбачених законом, відповідь про те, чи зберігаються його персональні дані у відповідній базі персональних даних, а також отримувати зміст його персональних даних, які зберігаються;
4.1.5. пред'являти вмотивовану вимогу власнику персональних даних із запереченням проти обробки своїх персональних даних;
4.1.6. пред'являти вмотивовану вимогу щодо зміни або знищення своїх персональних даних будь-яким власником і розпорядником персональних даних, якщо ці дані обробляються незаконно чи є недостовірними;
4.1.7. на захист своїх персональних даних від незаконної обробки та випадкової втрати, знищення, пошкодження, у зв'язку з навмисним приховуванням, ненаданням чи несвоєчасним їх наданням, а також на захист від надання відомостей, що є недостовірними чи ганьблять честь, гідність та ділову репутацію фізичної особи;
4.1.8. звертатися зі скаргами на обробку своїх персональних даних до органів державної влади та посадових осіб, до повноважень яких належить забезпечення захисту персональних даних, або до суду;
4.1.9. застосовувати засоби правового захисту в разі порушення законодавства про захист персональних даних;
4.1.10. вносити застереження щодо обмеження права на обробку своїх персональних даних під час надання згоди;
4.1.11. відкликати згоду на обробку персональних даних;
4.1.12. знати механізм автоматичної обробки персональних даних;
4.1.13. на захист від автоматизованого рішення, яке має для нього правові наслідки.
4.2. Розпорядження персональними даними Користувача Сайту, обмеженого в цивільній дієздатності або визнаного недієздатним, здійснює її законний представник.
СТАТТЯ 5. ЦІЛІ ЗБОРУ ПЕРСОНАЛЬНИХ ДАНИХ
5.1. Власник збирає і використовує персональні дані Користувача Сайту для кращого надання необхідних послуг та інформації, а також, щоб:
5.1.1. відповідати на питання і запити;
5.1.2. обробляти замовлення;
5.1.3. регулювати або іншим способом виконувати свої зобов'язання у зв'язку з будь-яким договором, що укладений із Власником;
5.1.4. запобігати і вирішувати проблеми, пов'язані з будь-якими послугами, які надаються Користувачеві Сайту;
5.1.5. створювати продукти або послуги, що відповідають потребам Користувача Сайту;
5.1.6. оперативно реагувати на можливі скарги, пов'язані з недоліками наданих послуг.
5.2. Власник може використовувати персональні дані в ході прямого маркетингу (в тому числі надавати інформацію про товари й послуги, які в подальшому можуть бути цікавими шляхом відправлення SMS, електронних повідомлень, VIBER/TELEGRAM/INSTAGRAM та інші).
5.3. Крім випадків, установлених цією політикою конфіденційності, Власник не стане розкривати будь-яку персональну інформацію, якщо тільки Власник буде зобов'язанийзробити це згідно із законом або якщо така дія необхідна для захисту або запобігання наших прав, власності або особистої безпеки, а також аналогічно щодо наших користувачів / клієнтів та інших осіб.
СТАТТЯ 6. ВИКОРИСТАННЯ ПЕРСОНАЛЬНОЇ ІНФОРМАЦІЇ, НАДАНОЇ НА ІНШИХ САЙТАХ
6.1. На сайті Власника можуть бути посилання на інші сайти, або Користувач Сайту може перейти на сайт Компанії за посиланням з іншого сайту.
6.2. Власник не відповідає за політику конфіденційності та практичні методики на інших сайтах.
СТАТТЯ 7. ПОЛІТИКА ФАЙЛІВ COOKIE, ВИКОРИСТАННЯ GOOGLE ANALYTICS
7.1. При роботі сайту Власник використовує файли cookie. З їх допомогою можлива ідентифікація браузера користувачів, які відвідують наш сайт повторно, у цих файлах можливе збереження налаштувань користувачів та інших відомостей. Для зручності використання сайтом Компанія використовує функцію ремаркетингу. При роботі з цією функцією також використовуються файли cookie.
7.2. Користувач Сайту може налаштувати браузер так, щоб відхиляти всі файли cookieабо сповіщати про їх відправку.
7.3. За допомогою Google Analytics Власник збирає статистику про відвідування сайту, таку як відвідувані сторінки, кількість переглядів сторінок, домени, Інтернет-провайдерів і країни походження наших відвідувачів, а також адреси сайтів, відвіданих до і після сайту, і т.д.
СТАТТЯ 8. ІНШІ ПОЛОЖЕННЯ
8.1. Власник вживає заходів, щоб інформація на даному сайті була достовірною. Однак Власник не бере на себе відповідальність і не гарантує, що надана інформація і дані є точними, об'єктивними і актуальними на момент перегляду.
8.2. Забороняється розповсюджувати, змінювати, передавати, користуватися або використовувати повторно будь-яку інформацію з даного сайту для будь-якої публічної або комерційної мети без письмового дозволу Компанії.
8.3. Користувачі в будь-який момент часу можуть змінити / видалити особисту інформацію (телефон) або відмовитися від розсилки. Робота деяких можливостей Власника, для яких необхідна наявність інформації про Користувача, може бути припинена з моменту зміни / видалення інформації (включаючи платні сервіси).
8.4. Персональні дані Користувача зберігаються до моменту їх видалення Користувачем. Достатнім повідомленням Користувача про видалення чи іншої обробки персональних даних буде лист (інформація), спрямований на електронну пошту, вказану Користувачем. У випадку не вказування Користувачем власної електронної поштової адреси, повідомлення Користувачу не надсилається.
8.5. Користувач згоден із Договором, а також із передачею й обробкою даних. Користувач підтверджує своє повноліття, а також відсутність будь-яких актів, що обмежують його дієздатність.
8.6. Користувач Сайту має право особисто дізнатися більше інформації, яку зберігає компанія, та зробити правки за необхідності. Користувач Сайту має право просити нас не використовувати інформацію шляхом ненадання згоди у реєстраційній формі.
У разі, якщо в Користувача Сайту є додаткові запитання, які не розкриті в цьому Договорі, Користувач Сайту може надіслати повідомлення за адресою:
Е-mail: info@at.university
Телефон: 0 800 33 41 25